Pese a que toda la atención del WWDC se la ha llevado el nuevo iPhone, entre el barullo del nuevo teléfono de Apple se ha lanzado una nueva versión del navegador por defecto del OSX, estamos hablando de Safari 5.
Pese a que toda la atención del WWDC se la ha llevado el nuevo iPhone, entre el barullo del nuevo teléfono de Apple se ha lanzado una nueva versión del navegador por defecto del OSX, estamos hablando de Safari 5.
Una de las grandes novedades del Safari 5 es que incorpora la posibilidad de ejecutar extensiones, de la misma manera que hace Firefox desde hace mucho tiempo, o mas recientemente Chrome, de hecho, el concepto utilizado es muy similar al usado en el navegador de Google.
Además de para OSX, Safari 5 también esta disponible para Windows, y a diferencia de las versiones anteriores y, basado en mis escasas pruebas, parece que es cuanto menos usable. La buena noticia es que las extensiones son totalmente funcionales también en el sistema operativo de Microsoft.
Hablando ya de las extensiones de Safari, existen varios tipos. Si hablamos de modificar o añadir elementos a la interfaz gráfica de Safari, podemos tener nuevos botones, nuevas barras o nuevos elementos que se añadirán al menú contextual. Aparte de estos elementos, podremos tener extensiones que modifiquen la propia web que estamos visitando, como el típico bloqueador de anuncios o de contenidos Flash
Desde el punto de vista técnico, las extensiones estan programadas usando las típicas técnologias web; HTML5, CSS3 y Javascript
Entrando un poco mas en detalle, típicamente las extensiones estarán formadas por una página HTML que se cargará al incio de la extensión. Esta página la usaremos para colocar las inicializaciones del resto de componentes, así como los eventos que responderán a los elementos gráficos de la propia extension.
Además de esta pagina web, tendremos según los requisitos de esta extension, un conjunto de HTML y CSS que controlarán el aspecto gráfico de nuestra extensión. Por ejemplo, si queremos hacer una barra que muestre algun tipo de información, dicha información estará descrita por un fichero HTML con su correspondiente hoja de estilo, imágenes e iconos.
Si, por otro lado, queremos que nuestra extensión modifique el contenido de la web, necesitaremos tener un conjunto de scripts programados usando Javascript, con el que grácias a la API que nos proporciona el navegador (ofrecida en Javascript tambíen), podremos acceder e incluso modificar el propio contenido de la web que se esta mostrando en el navegador.
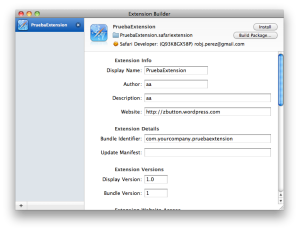
Si queremos ponernos manos a la obra, el propio Safari tiene un editor para crear las extensiones. No esperar encontraros un editor de HTML ni nada parecido, en lo que nos ayudará sera en crear la estructura o el «paquete» en el que podremos meter los contenidos de las propias extensiones. Con el Extension builder podremos crear los botones, barras o scripts de las que hemos hablado anteriormente.
Para activarlo, necesitamos ir al menú de preferencias de Safari, y activar el menu de Desarrollador, que por defecto esta desactivado. Una vez activado dicho menú, podremos acceder al Extension builder
El último elemento que necesitamos para crear la extensión es un certificado de desarrollador. Sin este cerficado no podremos ni siquiera instalar una extensión en nuestro navegador. Como vemos, el concepto es muy similar al seguido con el iPhone.
La principal diferencia, es que formar parte del programa de desarrolladores de extensiones de Safari es totalmente gratis. Lo único que tenemos hacer es ir a la web de desarrolladores de apple, http://developer.apple.com y darnos de alta.
Después de rellenar los datos oportunos sólo tendremos que instalar el certificado en el llavero de Mac, o en el almacen de certificados de Windows, para que el Extension Builder lo detecte y nos deje instalar y empaquetar nuestra extensión